 调试
调试
# 开发者工具栏
配置文件 config.default.js
/**
* 应用程序顶部菜单
*
* false - 关闭
* true - 打开
* 'dev-show' - dev环境打开,prod环境关闭
*/
config.openAppMenu = true;
在启动的应用程序界面,菜单中找到 view -> toggle developer tool ,点击打开:控制台工具。
# 其它排错方式
- 命令行终端执行 xxx.exe (如果软件运行异常,可以通过该方式检查是否有报错)
# 主进程
使用VSCode调试
菜单栏点击运行->添加配置->Node.js
{
"version": "0.2.0",
"configurations": [
{
"name": "EE框架-local模式-本地",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
".",
"--env=local"
]
}
]
}
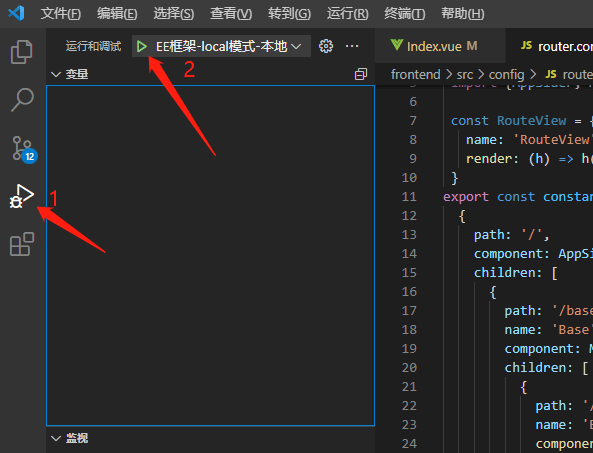
# 运行调试

上次更新: 2025/06/06, 07:21:49
