 json数据库
json数据库
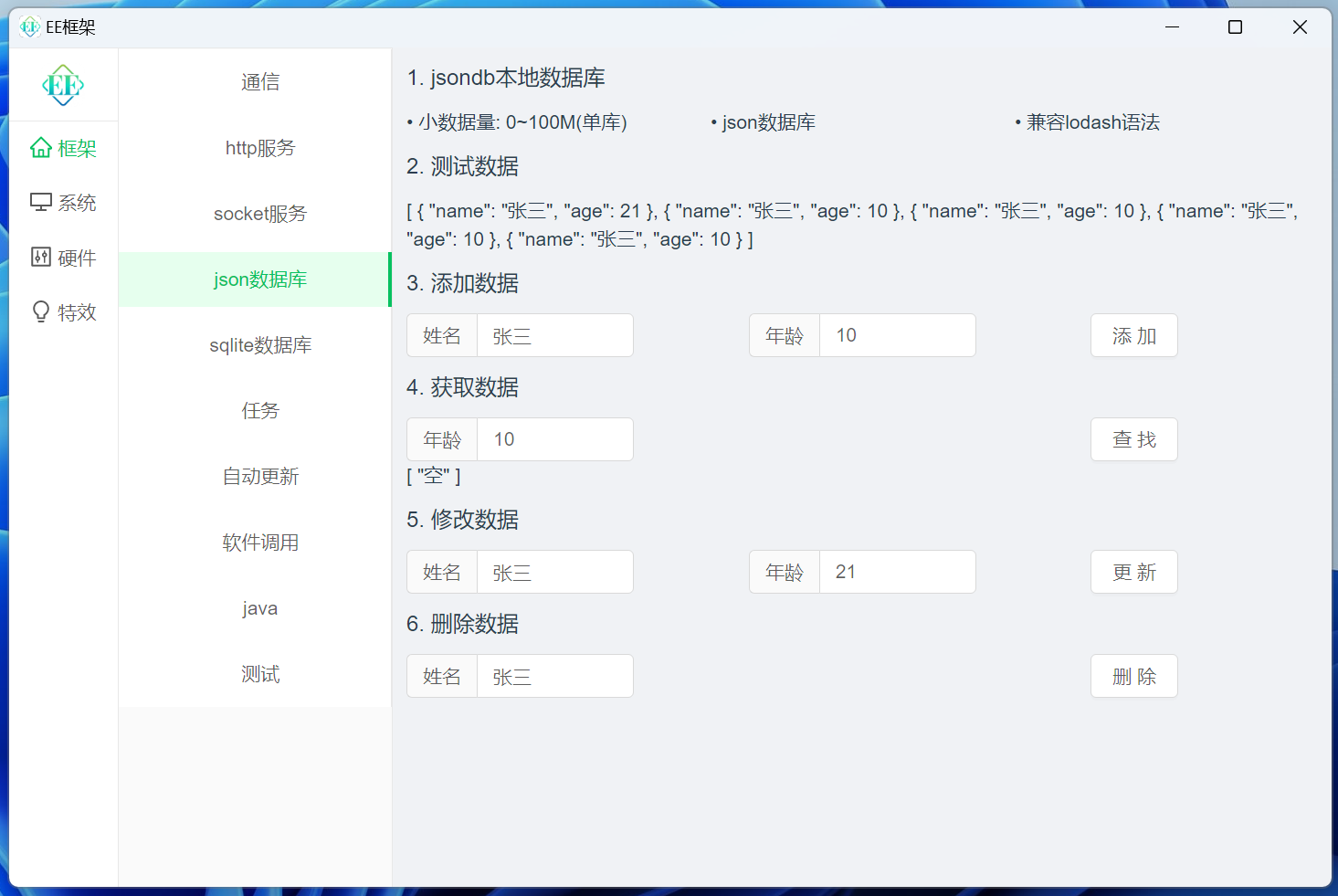
jsondb数据库的常用操作

# 增删改查数据
// frontend/src/views/framework/db/Index.vue
import { ipcApiRoute } from '@/api/main'
<script>
// ac: 'add' | 'del' | 'update' | 'get'
dbOperation (ac) {
const params = {
action: ac,
info: {
name: this.name,
age: parseInt(this.age)
},
search_age: parseInt(this.search_age),
update_name: this.update_name,
update_age: parseInt(this.update_age),
delete_name: this.delete_name,
}
if (ac == 'add' && this.name.length == 0) {
this.$message.error(`请填写数据`);
}
this.$ipc.invoke(ipcApiRoute.dbOperation, params).then(res => {
console.log('res:', res);
if (ac == 'get') {
if (res.result.length == 0) {
this.$message.error(`没有数据`);
return;
}
this.userList = res.result;
}
if (res.all_list.length == 0) {
this.all_list = ['空'];
return;
}
this.all_list = res.all_list;
this.$message.success(`success`);
})
},
getAllTestData () {
const params = {
action: 'all',
}
this.$ipc.invoke(ipcApiRoute.dbOperation, params).then(res => {
if (res.all_list.length == 0) {
return false;
}
this.all_list = res.all_list;
})
},
</script>
// electron/controller/framework.js
/**
* json数据库操作
*/
async dbOperation(args) {
const { service } = this;
const paramsObj = args;
const data = {
action: paramsObj.action,
result: null,
all_list: []
};
switch (paramsObj.action) {
case 'add' :
data.result = await service.storage.addTestData(paramsObj.info);;
break;
case 'del' :
data.result = await service.storage.delTestData(paramsObj.delete_name);;
break;
case 'update' :
data.result = await service.storage.updateTestData(paramsObj.update_name, paramsObj.update_age);
break;
case 'get' :
data.result = await service.storage.getTestData(paramsObj.search_age);
break;
}
data.all_list = await service.storage.getAllTestData();
return data;
}
// Make sure to add code blocks to your code group
# 完整代码
上次更新: 2025/12/08, 12:21:56
