 屏幕信息
屏幕信息
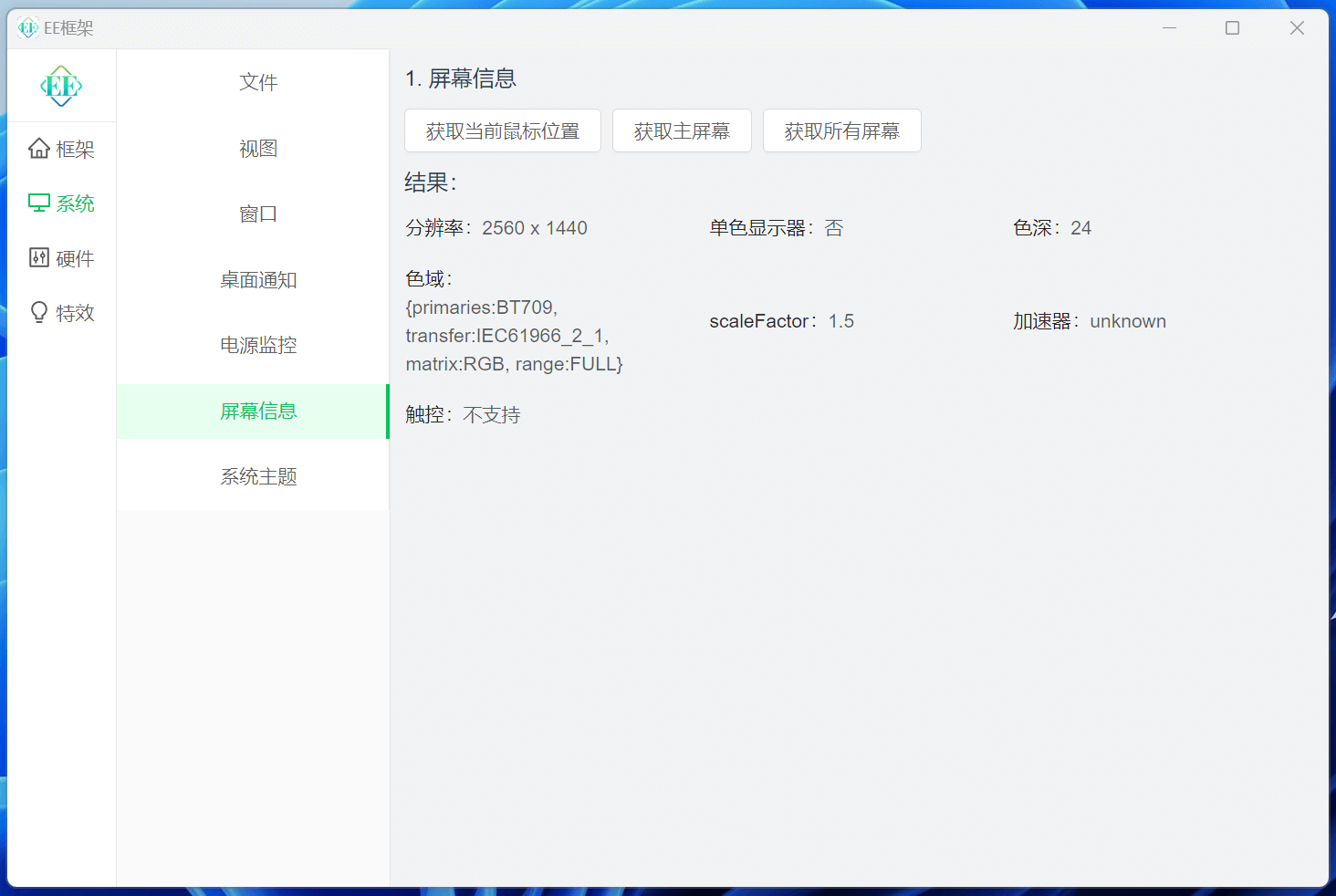
电脑显示器信息

# 屏幕信息
- 获取当前鼠标位置
- 获取主屏幕
- 获取所有屏幕
// frontend/src/views/os/screen/Index.vue
<script>
getScreen (index) {
this.$ipc.invoke(ipcApiRoute.getScreen, index).then(result => {
this.data = result;
})
},
</script>
// electron/controller/os.js
/**
* 获取屏幕信息
*/
getScreen(args) {
let data = [];
let res = {};
if (args == 0) {
let res = screen.getCursorScreenPoint();
data = [
{
title: '横坐标',
desc: res.x
},
{
title: '纵坐标',
desc: res.y
},
]
return data;
}
if (args == 1) {
res = screen.getPrimaryDisplay();
}
if (args == 2) {
let resArr = screen.getAllDisplays();
res = resArr[0];
}
data = [
{
title: '分辨率',
desc: res.bounds.width + ' x ' + res.bounds.height
},
{
title: '单色显示器',
desc: res.monochrome ? '是' : '否'
},
{
title: '色深',
desc: res. colorDepth
},
{
title: '色域',
desc: res.colorSpace
},
{
title: 'scaleFactor',
desc: res.scaleFactor
},
{
title: '加速器',
desc: res.accelerometerSupport
},
{
title: '触控',
desc: res.touchSupport == 'unknown' ? '不支持' : '支持'
},
]
return data;
}
// Make sure to add code blocks to your code group
# 完整代码
上次更新: 2025/12/08, 12:21:56
