 视图
视图
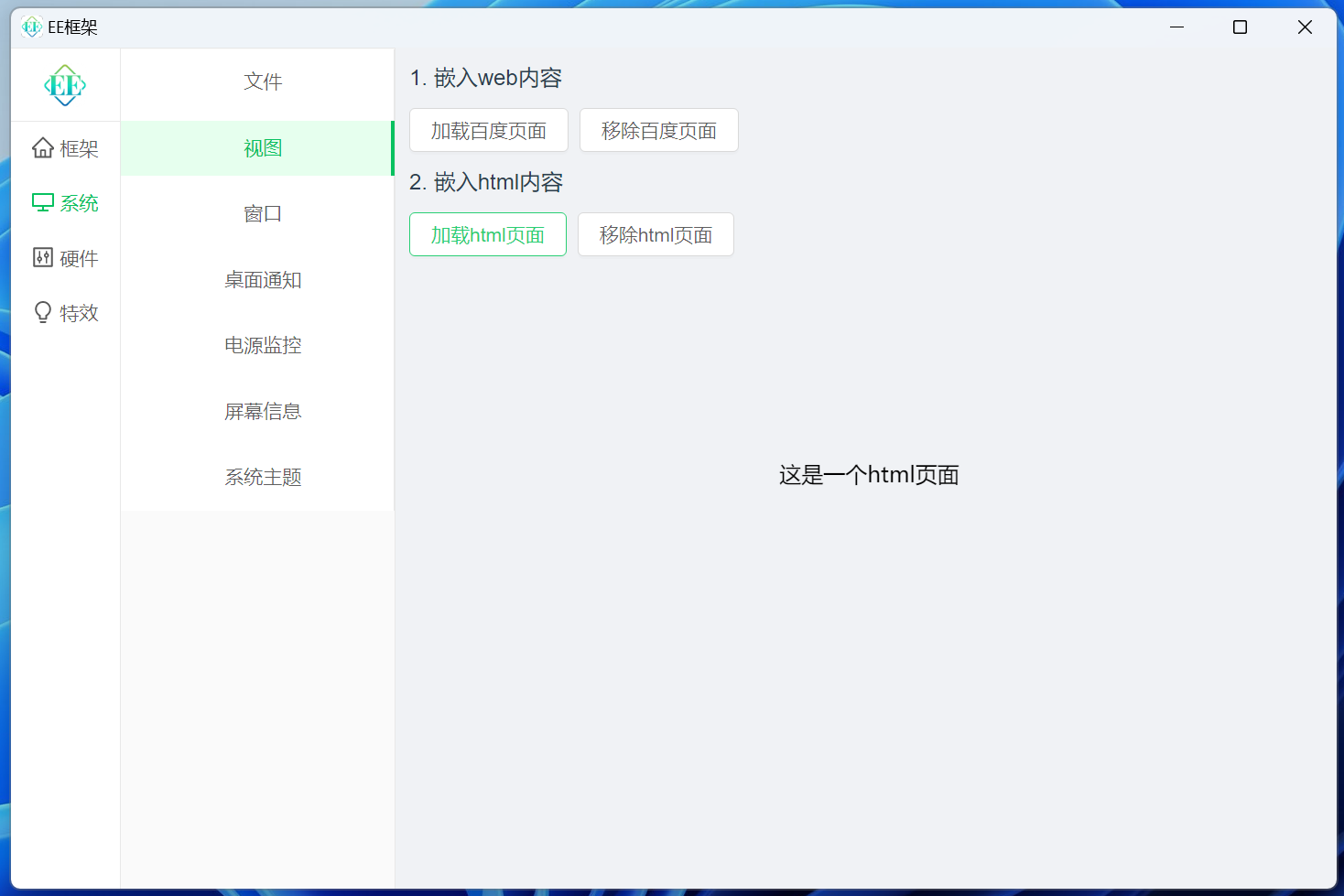
在UI页面中嵌入url页面或html页面

# 嵌入web/html内容
// frontend/src/views/os/windowview/Index.vue
<script>
let views: [
{
type: 'web',
content: 'https://www.baidu.com/'
},
{
type: 'html',
content: '/public/html/view_example.html'
},
],
loadViewContent (index) {
this.$ipc.invoke(ipcApiRoute.loadViewContent, this.views[index]).then(r => {
console.log(r);
})
},
</script>
// electron/controller/os.js
/**
* 加载视图内容
*/
loadViewContent(args) {
const { type, content } = args;
let contentUrl = content;
if (type == 'html') {
contentUrl = path.join('file://', electronApp.getAppPath(), content);
}
this.service.os.createBrowserView(contentUrl);
return true
}
// Make sure to add code blocks to your code group
# 移除web/html内容
// electron/controller/os.js
/**
* 移除视图内容
*/
removeViewContent() {
this.service.os.removeBrowserView();
return true
}
// Make sure to add code blocks to your code group
# 完整代码
上次更新: 2025/12/08, 12:21:56
